算是 Blazor 入門筆記的第 4 篇吧。🙂
如何使用這個筆記
按目前的想法,我的 Blazor 筆記頂多只會觸及一些基本功。如果你正打算開始學習 Blazor,這些筆記或許有點幫助。我建議碰到需要動手寫程式的時候就照著範例寫一遍;如果發現我沒寫清楚的地方,就查 google 或閱讀 learn.microsoft.com 的
技術文件
與
教學課程
。
底下是本系列各篇筆記的連結:
內容大綱:
-
前言
-
MudBlazor 簡介
-
使用 MudBlazor 前後的差異
-
實作步驟
-
下一步
-
結語
前言
前面整理了三篇 Blazor 入門筆記,除了基礎觀念之外,程式實作的部分都是採用 standalone WASM 模式,也就是單獨運行於前端瀏覽器,沒有倚賴任何後端 ASP.NET Core 服務。往後的文章(如果有的話),預計會逐漸偏向 hosted Blazor WASM 以及 Blazor Server,也就是後端有 ASP.NET Core 的架構。在此之前,我想稍微輕鬆一下,玩一點 UI 元件庫的東西。
粗淺調查目前眾多開源 Blazor 元件庫,我比較屬意的是
MudBlazor
和
Blazorise
,而且據說這兩個元件庫可並用於同一個專案中(可能需要調整一些 CSS)。
這篇筆記不會去評比各家 Blazor 元件庫的優缺點,畢竟我對前端技術不熟,單純是想要找一個簡單好上手、功能夠我用、文件完整的元件庫,幫我加強 UI 的部分,並提高一點生產力。
點我查看 Blazor 內建的元件有哪些
開發環境
:Windows 11、.NET 7 SDK、Visual Studio 2022 version 17.5.0。
MudBlazor 簡介
MudBlazor 特色如下:
-
基於 Google 提出的
質感設計
(
Material Design
)。
-
清晰易讀的說明文件和範例。
-
所有元件皆以 C# 寫成,只有在絕對必要的情況才會使用 JavaScript。
-
不必是 CSS 專家就能做出美觀的 UI(熟悉 CSS 當然更好)。
-
沒有依賴任何其他元件庫,開發小組 100% 掌控元件庫的發展。
-
對測試覆蓋率的要求高。(使用
bUnit
來撰寫 Blazor 元件的單元測試)
-
經常發布新版本。
對我這個不熟悉前端技術的人來說,MudBlazor 相當有吸引力。其實不只 MudBlazor,目前可以找到許多開源的 Blazor 元件庫,也都具備了快速打造美觀 UI 的優點,例如
Radzen
、
Blazorise
、
Ant Design Blazor
……等等。這些 UI 元件庫似乎可以粗略分為兩個陣營,一個是
Bootstrap
,另一個是
Material Design
。
由於 MudBlazor 屬於 Material Design 這一派,所以我認為最好還是要了解 Material Design 的一些基本觀念和術語,實際寫程式的時候會更加得心應手,知其所以然。
補:後來發現吾友 Vivid 已經寫了數篇 Radzen 文章,
第一篇
和
第二篇
是講 data grid ,
第三篇
和
第四篇
則陸續介紹了 DataList、DataPager、和其他常用元件的用法。如果早一點看到,搞不好我就用 Radzen 了。(一切都是命😌)
使用 MudBlazor 前後的差異
這裡要展示的是,先以 Blazor WebAssembly App 專案範本來建立一個應用程式,然後在此專案中加入 MudBlazor,替換一些元件,然後觀察應用程式的外觀與操作跟原先預設範本所建立的程式有何差異。
有關建立 Blazor WASM app 的操作步驟,可參考此系列筆記的第二篇:
拆解專案結構、自訂版面配置
(有影片)這裡就不重複了。
下圖是使用 MudBlazor 之前、也就是 Blazor 預設專案範本所建立應用程式頁面:
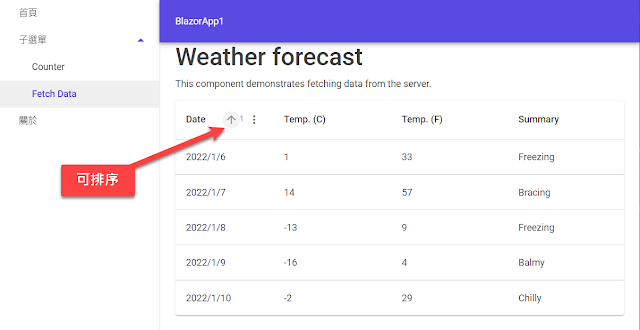
加入 MudBlazor 之後,長這個樣子:
看起來,前後差異不大。不過,MudBlazor 能夠做出的效果和品質絕對不只這樣。
由上圖可知,我會在範例程式中使用 MudBlazor 的 Data Grid 元件,名稱是
MudDataGrid
。要提醒的是,此元件目前仍在 beta 版本,所以最好別用在正式產品當中,以免未來元件版本更新時給自己造成一些困擾。
實作步驟
以下幾個操作步驟主要是參考 MudBlazor 官方文件:
Getting Started
,我只稍微做了一點變化。
-
安裝 MudBlazor 套件
-
加入常用命名空間至 _Imports.razor
-
加入字體和樣式連結
-
加入 JS
-
移除 Bootstrap 與 Open-Iconic(非必要)
-
註冊基礎服務
-
修改預設的版面配置
-
修改左側選單 (NavMenu.razor)
-
改用 MudDataGrid 元件(beta)
接著依序說明各個步驟。
如果不想經歷這些修改過程,也可以安裝 MudBlazor 提供的專案範本,直接用它提供的範本來建立專案:
MudBlazor.Templates
。
1. 安裝 MudBlazor 套件
指令:
dotnet add package MudBlazor
或者在 Visual Studio 中加入套件:
2. 加入常用命名空間至 _Imports.razor
修改專案根目錄下的 _Imports.razor,加入:
@using MudBlazor
參考下圖:
3. 加入字體和樣式連結
依你的 Blazor 專案類型而定,修改 index.html 或 _Layout.cshtml 或 _Host.cshtml,在 head 元素中加入 CSS 連結:
4. 加入 JS
修改 wwwroot 資料夾底下的 index.html,於 body 元素結尾之前加入:
<script src="_content/MudBlazor/MudBlazor.min.js"></script>
5. 移除 Bootstrap 與 Open-Iconic(非必要)
刪除 wwwroot\css 目錄下的兩個資料夾:
官方文件說這個步驟不是絕對必要,所以我是暫且保留這兩個資料夾。
6. 註冊基礎服務
在 Program.cs 中加入:
using MudBlazor.Services;
builder.Services.AddMudServices();
7. 修改預設的版面配置
修改 Shared 資料夾底下的 MainLayout.razor:
@inherits LayoutComponentBase
<MudThemeProvider />
<MudDialogProvider />
<MudSnackbarProvider />
<MudLayout>
<MudAppBar>
BlazorApp1
</MudAppBar>
<MudDrawer Open="true">
<NavMenu />
</MudDrawer>
<MudMainContent>
<MudContainer Fxied="true">
@Body
</MudContainer>
</MudMainContent>
</MudLayout>
如下圖:
其中的
MudContainer
元件,稍後也可以改成這樣看看結果有何不同:
<MudContainer MaxWidth=“MaxWidth.Medium">
@Body
</MudContainer>
8. 修改左側選單
修改 Shared 資料夾底下的 NavMenu.razor:
<MudNavMenu>
<MudNavLink Href="/" Match="NavLinkMatch.All">首頁</MudNavLink>
<MudNavGroup Title="子選單" Expanded="true">
<MudNavLink Href="/counter" Match="NavLinkMatch.Prefix">Counter</MudNavLink>
<MudNavLink Href="/fetchdata" Match="NavLinkMatch.Prefix">Fetch Data</MudNavLink>
</MudNavGroup>
<MudNavLink Href="/about" Match="NavLinkMatch.Prefix">關於</MudNavLink>
</MudNavMenu>
完成此步驟之後,執行看看,結果如下圖:
9. 改用 MudDataGrid 元件(beta)
修改 Pages 資料夾底下的 FetchData.razor:
@if (forecasts == null)
<p><em>Loading...</em></p>
<MudDataGrid Items="@forecasts">
<Columns>
<Column T="WeatherForecast" Field="Date" Title="Date" />
<Column T="WeatherForecast" Field="TemperatureC" Title="Temp. (C)" />
<Column T="WeatherForecast" Field="TemperatureF" Title="Temp. (F)" />
<Column T="WeatherForecast" Field="Summary" Title="Summary" />
</Columns>
</MudDataGrid>
}
再執行看看:
寫作本文時,
MudDataGrid
元件目前仍在 beta 階段,意味著將來可能會有較大幅度的改動(可能有 breaking changes)。它有許多進階功能,包括:搜尋文字、排序、篩選、進階篩選、分頁、資料群組(grouping)、聚合(aggregation)、奇偶列顏色替換、凍結欄、
虛擬化
(提升效能)等等,詳見
官方文件:Data Grid
。
順便提及,Blazor 小組目前也正在開發一個 data grid 元件,叫做
QuickGrid
。此元件目前仍在 beta 階段,可預期將來會正式納入 Blazor 套件。
下一步
就如前面提過的,MudBlazor 是基於 Material Design,所以還是需要了解相關的基本知識,比如說「調色盤」是按照功能來劃分顏色群組,而各群組的顏色名稱有 Primary(產品主色調)、Secondary(副色調)、Tertiary(讀音類似「忒許A-ry」,第三色調)、Background(背景色)、Surface(表層色)、Error(用於顯示錯誤訊息的顏色)……等等。了解這些排版與樣式的基本觀念,將有助於
使用 MudBlazor 來設計不同風格的網頁
。
像我這樣不懂配色的人,如果有現成工具可以幫我產生一組看起來舒服協調的顏色,那就太棒了。例如
materialpalette.com
,這個網站可以讓我任意挑選兩個顏色,然後它會自動建立一組配色,如下圖:
頁面右下方會顯示當前配色的各個顏色名稱與色碼。雖然沒有完全涵蓋 MudBlazor 的全部顏色名稱,但作為一個調色基礎,還是挺方便的。
結語
MudBlazor 本身的官方文件寫得清楚易懂,還有提供
線上遊樂場
來做一些簡單快速的小實驗,相當貼心。說明文件的品質是我挑選第三方元件庫的主要考量之一。
我想,完成本文的入門練習後,往後寫程式只要參考
MudBlazor 官方文件
就行了。故有關 MudBlazor 的筆記,也許就僅此一篇吧。
Happy coding with MudBlazor! (
媽的不累惹
)
MAUI app 無法在 Windows 10 22H2 環境上執行 (0x80070005, 0x...
MudBlazor 快速上手
部署 Blazor WebAssembly app 至 GitHub Pages
.NET Blazor 筆記:拆解專案結構、自訂版面配置
.NET Blazor 筆記:簡介