如何设置行号:
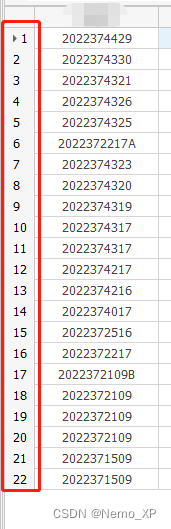
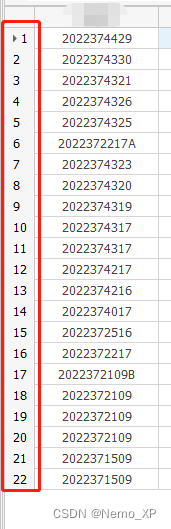
除了数据源第一列加个自定义rowNumber列外,我们可以把行号显示在列边框上,效果如下

实现代码:
private void gdv_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e)
if (e.Info.IsRowIndicator && e.RowHandle >= 0)
e.Info.DisplayText = (e.RowHandle + 1).ToString();
如何设置行号宽
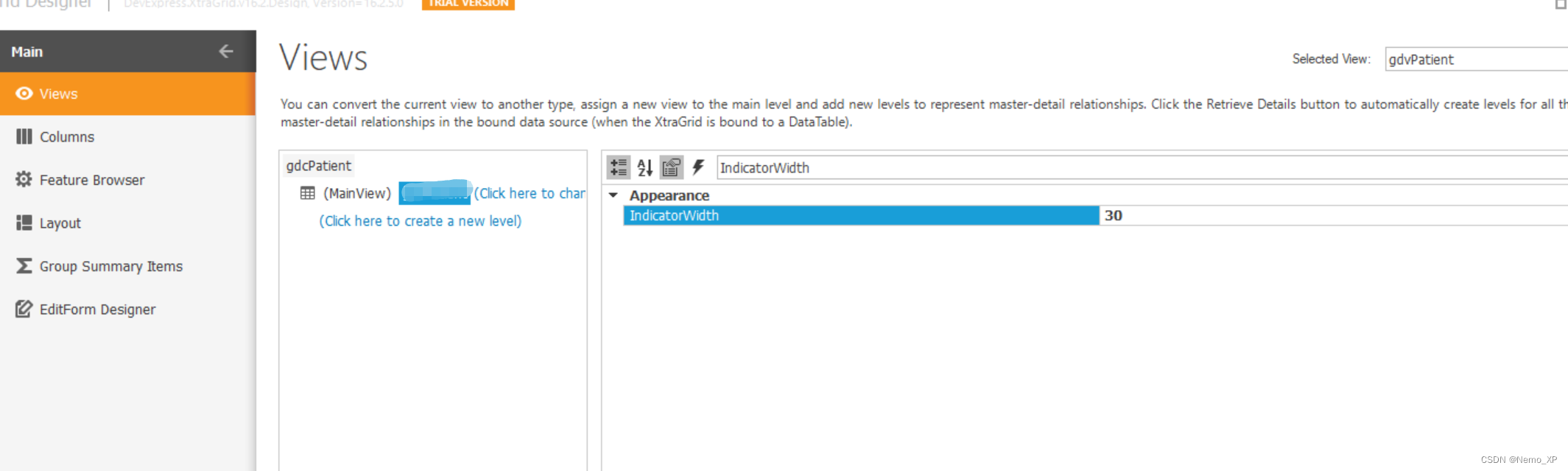
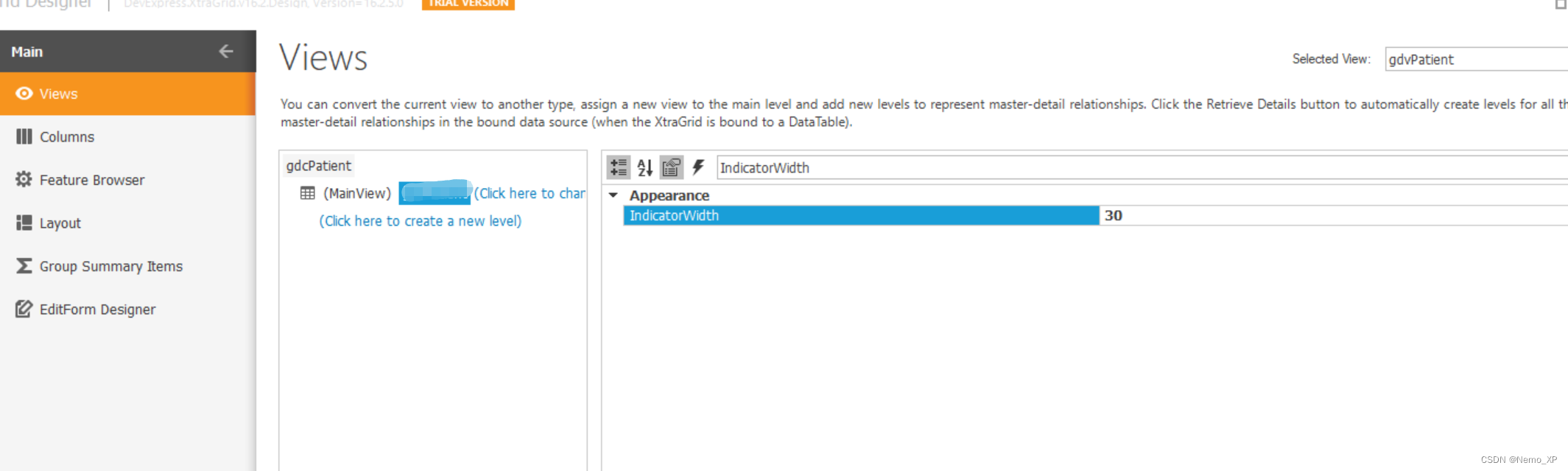
默认情况下,左边框的宽度是不够的,此时我们可以在设计模式搜索IndicatorWidth,把默认的-1改成我们想要的宽度如30即可。

默认情况下,左边框的宽度是不够的,此时我们可以在设计模式搜索IndicatorWidth,把默认的-1改成我们想要的宽度如30即可。除了数据源第一列加个自定义rowNumber列外,我们可以把行号显示在列边框上,效果如下。...
2、在事件里面如下写法:
private void bandedGridView1_CustomColumnDisplayText( object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e )
// 日期显示格式
PQF31.DisplayFormat.FormatString = MM月dd日;
点击控件上的gridview,在属性栏有个事件customdrawrowindicator,添加这个事件
private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
if (e.Info.IsRowIndicator && e.RowHa...
2.添加CustomDrawRowIndicator事件
private void AdminCardView_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
void CustomDrawRowIndicator (object sender, RowIndicatorCustomDrawEventArgs e)
if (e.RowHandle >= 0)
MainView.CustomDrawRowIndicator += (sender, e) =>
if (e.Info.IsRowIndicator&&e.RowHandle>-1)
1、一般为了表格显示数据更直观,经常会显示行号以及总数。让gridcontrol显示行号,首先你需要设置一下显示行号的宽度,也就是IndicatorWith。默认值为-1,可根据实际数值需要设置宽度,案例设置为50;然后在gridView1_CustomDrawRowIndicator事件中添加如下代码:
//设置显示行号样式,文字居中,也可根据e.Info.Appe...
Devexpress WPF GridControl在行指示器Indicator显示行号加粗样式
直接上代码
<dxg:GridControl AutoGenerateColumns="AddNew"
ItemsSource="{Binding Items}">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" I
右键四个controlItem,hiddenText
左键一个控件,出现下拉,点击后出现菜单,选择第一项Customize layout,弹出框选择选项卡layout tree view
把2按钮拖到1按钮...
从该界面的设计过程
1.向窗体中添加LayoutControl控件
在将该控件拖入窗体后,最好立即设置该控件的尺寸和位置。拖入后,在如下图所示的情况下,开始修改尺寸和位置(在这里设置的是填充整个窗体)
2.向LayoutControl中添加控件
(1)添加DateEdit控件名为dateEdit1,拖入后下图所示,控件默认填充整个DateEdit,而且在界面中或者dateEdit1的属性中是无法直接修改大小的。
(2)修改dateEdit
查看dev的demo得知, 此种横屏打印,设置为Page sizing=fit, Orientation为Atuo Potrait.
为了达到我们想要的效果,我们调整右侧属性 ,结果调为下图属性时,得到想要的效果.
C#代码如下:
DevExpress.XtraPdfViewer.PdfViewer pdfViewer = new DevExpress.XtraPdfViewer.PdfVi...
您可以使用DevExpress GridControl中的RepositoryItemTextEdit来实现将GridControl中的一列显示为密码。具体步骤如下:
1. 创建RepositoryItemTextEdit对象,并将其TextEditStyle属性设置为Password。
RepositoryItemTextEdit passwordTextEdit = new RepositoryItemTextEdit();
passwordTextEdit.UseSystemPasswordChar = true;
passwordTextEdit.PasswordChar = '*';
passwordTextEdit.TextEditStyle = TextEditStyles.Password;
2. 将RepositoryItemTextEdit对象设置为GridControl中相应列的ColumnEdit属性。
gridView1.Columns["passwordColumnName"].ColumnEdit = passwordTextEdit;
这样,GridControl中的"passwordColumnName"列将以密码形式显示。