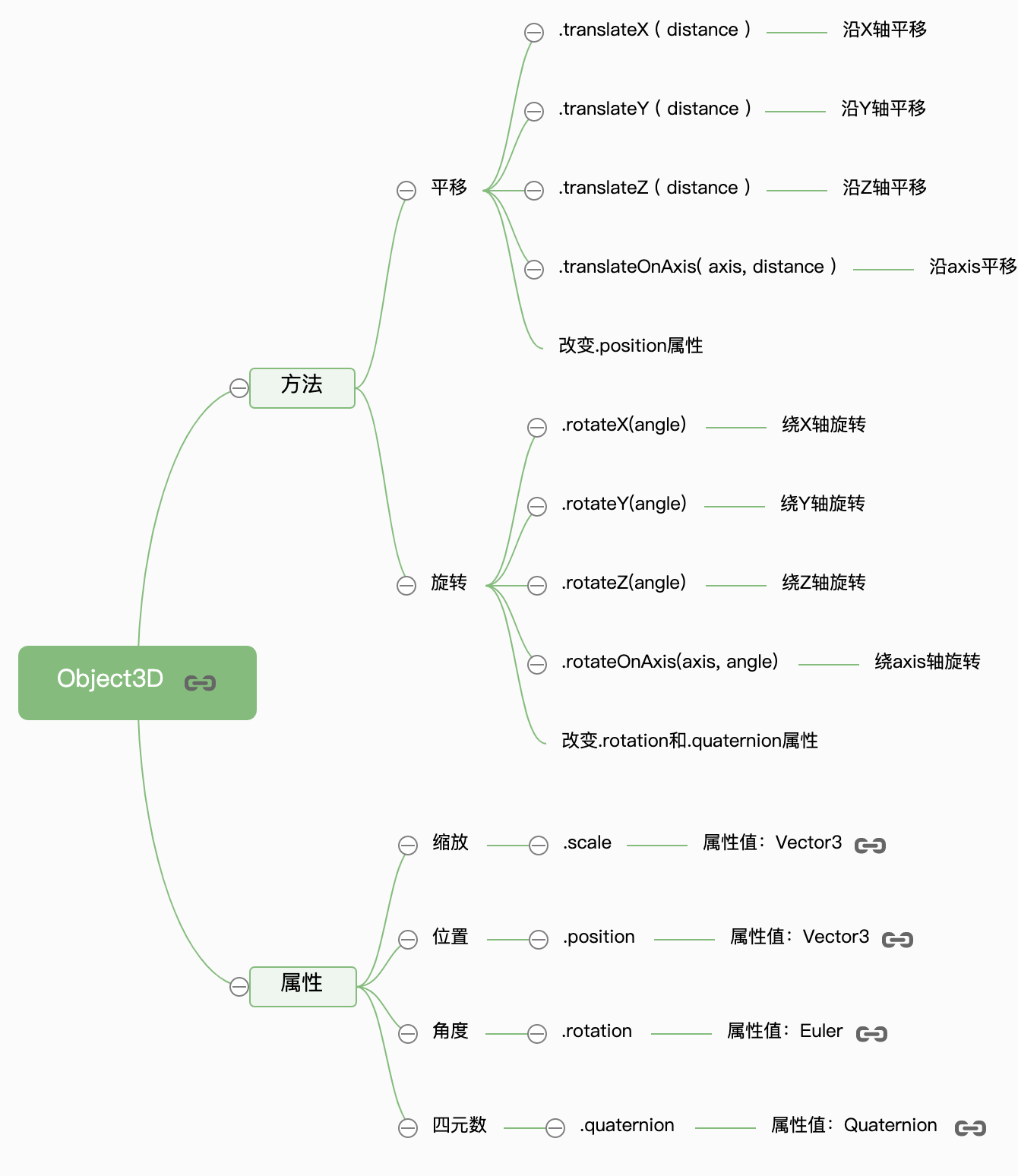
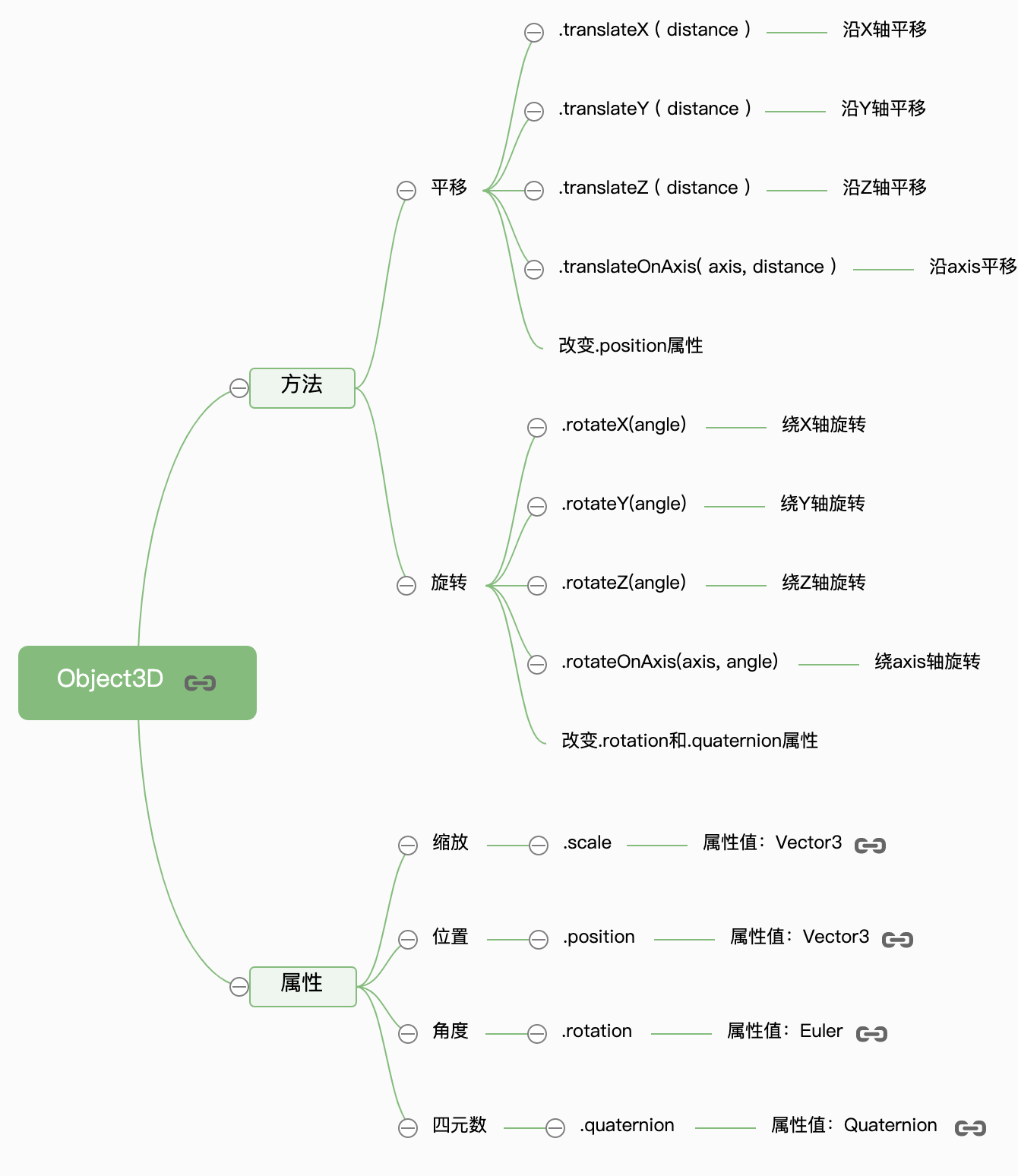
点模型Points、线模型Line、网格网格模型Mesh等模型对象的基类都是Object3D,如果想对这些模型进行旋转、缩放、平移等操作,如何实现,可以查询Threejs文档Object3D对相关属性和方法的介绍。

缩放
网格模型
Mesh
的属性
.scale
表示模型对象的缩放比例,默认值是
THREE.Vector3(1.0,1.0,1.0)
,
.scale
的属性值是一个三维向量对象Vector3,查看three.js文档你可以知道Vector3对象具有属性
.x、.y、.z
,
Vector3
对象还具有方法
.set()
,
.set
方法有三个表示xyz方向缩放比例的参数。
网格模型xyz方向分别缩放0.5,1.5,2倍
mesh.scale.set(0.5, 1.5, 2)
x轴方向放大2倍
mesh.scale.x = 2.0;
位置属性.position
模型位置
.position
属性和
.scale
属性的属性值一样也是三维向量对象Vector3,通过模型位置属性
.position
可以设置模型在场景Scene中的位置。模型位置.position的默认值是
THREE.Vector3(0.0,0.0,0.0)
。
设置网格模型y坐标
mesh.position.y = 80;
设置模型xyz坐标
mesh.position.set(80,2,10);
平移
网格模型沿着x轴正方向平移100,可以多次执行该语句,每次执行都是相对上一次的位置进行平移变换。
// 等价于mesh.position = mesh.position + 100;
mesh.translateX(100);//沿着x轴正方向平移距离100
沿着Z轴负方向平移距离50。
mesh.translateZ(-50);
沿着自定义的方向移动。
//向量Vector3对象表示方向
var axis = new THREE.Vector3(1, 1, 1);
axis.normalize(); //向量归一化
//沿着axis轴表示方向平移100
mesh.translateOnAxis(axis, 100);
执行
.translateX()
、
.translateY()
、
.translateOnAxis()
等方法本质上改变的都是模型的位置属性
.position
。
旋转
立方体网格模型绕立方体的x轴旋转π/4,可以多次执行该语句,每次执行都是相对上一次的角度进行旋转变化
mesh.rotateX(Math.PI/4);//绕x轴旋转π/4
网格模型绕(0,1,0)向量表示的轴旋转π/8
var axis = new THREE.Vector3(0,1,0);//向量axis
mesh.rotateOnAxis(axis,Math.PI/8);//绕axis轴旋转π/8
执行旋转
.rotateX()
等方法和执行平移
.translateY()
等方法一样都是对模型状态属性的改变,区别在于执行平移方法改变的是模型的位置属性
.position
,执行模型的旋转方法改变的是表示模型角度状态的角度属性
.rotation
或者四元数属性
.quaternion
。
模型的角度属性
.rotation
和四元数属性
.quaternion
都是表示模型的角度状态,只是表示方法不同,
.rotation
属性值是欧拉对象Euler,
.quaternion
属性值是是四元数对象
Quaternion
// 绕着Y轴旋转90度
mesh.rotateY(Math.PI / 2);
//控制台查看:旋转方法,改变了rotation属性
console.log(mesh.rotation);
打赏:
 微信
,
微信
,
 支付宝
支付宝
标签:
three.js
默认分类
前端
Vue
JavaScript
React
小程序
WebGL
css
后端
NodeJs
PHP
golang
工具
问答
服务端
Linux
黑板报
设计
3D
影音
产品
JavaScript
React
VUE.JS
Typecho
three.js
Linux
axios
const
import
Ubuntu
Chrome
Router
Canvas
文章 RSS
评论 RSS

 微信
微信
 支付宝
支付宝