在之前的文章《
手把手教你使用css3实现按钮悬停闪烁动态特效
》中,我们介绍了使用css3给按钮添加动态效果,实现一个按钮悬停闪亮阴影动画效果的方法,感兴趣的可以学习了解一下~
今天本篇文章给大家分享一个边框动画特效,看看使用CSS3如何实现边框阴影向外扩散的动画特效。
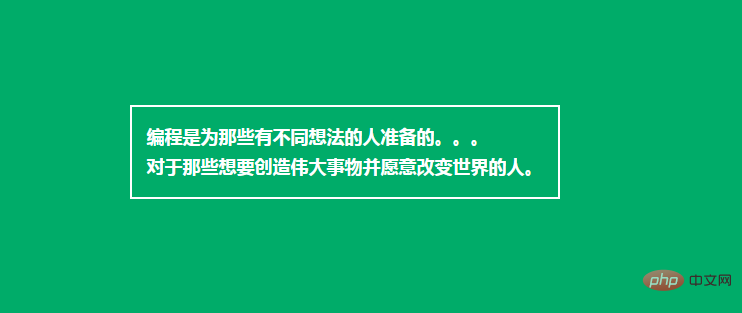
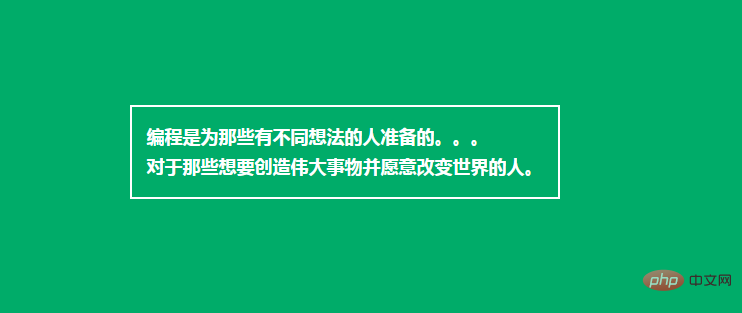
我们先来看看效果图:
下面我们来研究一下是怎么实现这个效果的:
首先创建HTML部分
,定义一个
div
容器,包含文本文字:
<div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</div>
登录后复制

然后开始定义css样式来进行修饰
:调整布局样式、背景颜色、div居中对齐、字体颜色
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
}
登录后复制

直角不好看,我们可以使用border-radius来将边框的四个角设置为圆角
#box {
border-radius: 10px;
}
登录后复制

下面就是最关键的,创建影向外扩散的动画特效:
我们使用animation和@keyframes来实现
#box {
animation: animated-border 1.5s infinite;
}
登录后复制
-
然后就是利用@keyframes来设置动画每一帧的动作了
这里是设置动画刚开始(0%{})时,边框阴影为
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
;然后当动画完成(100%{})时,边框阴影为
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
,阴影距离变大、颜色变为透明。
@keyframes animated-border {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
登录后复制
登录后复制

OK,大功告成!下面附上完整代码:
<!DOCTYPE html>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
border-radius: 10px;
animation: animated-border 1.5s infinite;
@keyframes animated-border {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
</style>
</head>
<div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</body>
</html>
登录后复制
最后给大家介绍一下关键属性
animation
和
@keyframes
:
animation-name:指定要绑定到选择器的关键帧的名称
animation-duration:动画指定需要多少秒或毫秒完成
animation-timing-function:设置动画将如何完成一个周期
animation-delay:设置动画在启动前的延迟间隔。
animation-iteration-count:定义动画的播放次数。
animation-direction:指定是否应该轮流反向播放动画。
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
animation-play-state:指定动画是否正在运行或已暂停。
登录后复制
@keyframe规则由关键字“@keyframe”组成,后面接着是给出动画名称的标识符(将使用animation-name引用),随后是通过一组样式规则(用大括号分隔)。然后,通过使用标识符作为animation-name属性的值,将动画应用于元素。例如:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}
登录后复制
在@keyframes规则的大括号中,我们需要定义关键帧或航点,这些关键帧或航点指定在动画期间的特定点处正在动画化的属性的值。这允许我们控制动画序列中的中间步骤。例如上例中的:
@keyframes animated-border {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
登录后复制
登录后复制
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《
css视频教程
》!
以上就是纯CSS3创建边框阴影向外扩散的动画特效的详细内容,更多请关注php中文网其它相关文章!
PHP数组从URL参数中获取的行为不如预期
我有一个包含类别ID的URL参数,我想将其视为一个数组,如下所示:http://example.com?cat[]=3,9,13在PHP中,我使用它从URL参数获取数组:$catI...
P粉785905797来自于2024-04-06 22:09:02
通过添加 Width 属性将内容向左移动
我已经为主体提供了边距。主要{左边缘:200px;右边距:200px;文本对齐:居中}由于我想以两行而不是一行显示文本,因此我在样式中添加了width属性。.p{字体大小:12px...
P粉738046172来自于2024-04-06 22:01:35
我应该在 apache 中哪里放置 CustomLog 指令
我正在使用php:7.2-apachedocker。我需要禁用运行状况检查url登录访问日志。基于此链接,他们提到了有关修改Customlog指令的信息。我不是关于需要更改Cust...
P粉573809727来自于2024-04-06 22:03:59
返回值中变量的格式是什么?
我是php的新学习者。我发现有一段代码:if($x<time()){return[false,'error'];}逻辑或变量并不重要,但我不明白[false,'error']...
P粉757556355来自于2024-04-06 21:55:20
页面突然无法拉动 css 或 bootstrap
所以我正在开发一个页面,我昨天做了一部分,效果很好,今天我继续做剩下的部分,一切都很好。当我尝试将其作为普通html页面打开时,CSS或BOOTSTRAP不起作用,仅显示页面文本,...
P粉771233336来自于2024-04-06 21:58:04
如何在 React 中的排序方法上触发渲染(带有过滤器和分页)?
这是我的Sort.js样式组件:<SortWrapper><SortText>SortBy</SortText><SortSelecton...
P粉970736384来自于2024-04-06 21:28:37
将将类的私有成员设置为构造函数参数
classFoo{#one#two#three#four#five#six#seven#eight#nine#ten#eleven#twelve#thirteen#fourteen...
P粉761718546来自于2024-04-06 21:48:47
如何从结果集中仅显示最低值(MYSQL)
我有以下声明:selectDATE(recieved_on)asDay,round(count(*)/24)AS'average'frommessagewherefacilityi...
P粉338969567来自于2024-04-06 21:44:19
匹配单词的正则表达式
我有一个脚本,我试图将新的职位名称与数据库中的现有职位名称进行匹配。SELECTa.titleASJobTitle,j.DescriptionASMatchedJobTitle,f...
P粉957723124来自于2024-04-06 21:24:04
查询和公式形成整个表,带有新列,其中新列是涉及其他条件列值的公式
编辑:公式应该是“值”列-根据类别具有最低user_id的“值”列。因此第2行将为0.04,因为类别“A”的最低“user_id”的“value”列是0.01。抱歉。我想从表中检索...
P粉178894235来自于2024-04-06 21:23:40