ios js setRequestHeader@[native code] setRequestHeader forEach dispatchXhrRequest type error
最新推荐文章于 2024-02-26 18:43:38 发布
向往的生活--
最新推荐文章于 2024-02-26 18:43:38 发布
阅读量318
报错原因:
ios setRequestHeader@[native code] setRequestHeader forEach dispatchXhrRequest Promise
js ios报错 type error

js iOS 允许http加载、ios端js网络请求失败、axios iOS请求失败
解决方法:
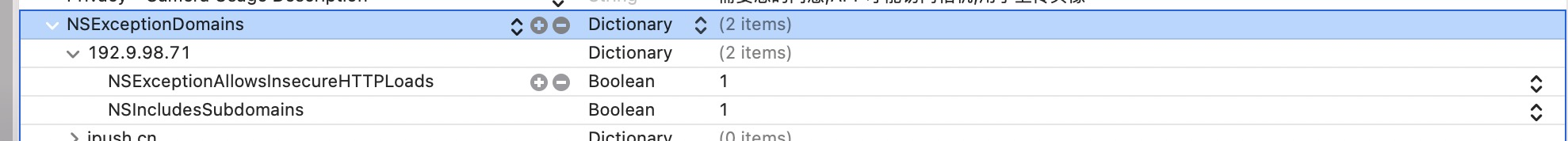
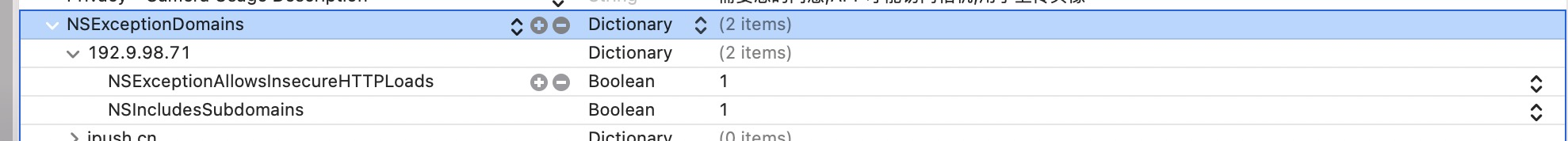
1.首先要允许iOS的壳子能加载http的。在info.plist里设置如下
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
</plist>
这里要注意,多检查几遍,我当时看着是设置了,但是一直请求失败,最后发现不小心设置了两遍,有一遍是错误的。
1.2> 还有说要设置NSExceptionDomains 白名单,我试了有没有都行,可能你那必须要设置这个
2.以上这是iOS端要设置的。js端要注意的一点是请求头header里不能包含中文字符和空格等等。
我的就是困扰了一天多,安卓的请求OK,iOS端就是请求失败,提示type error。最后联合前端一块调试,深究type error到底是怎么引起的?最后打印出来错误信息“setRequestHeader@[native code] setRequestHeader forEach dispatchXhrRequest Promise”。经过调试发现是因为js端的设置header时,从iOS这获取了很多设备信息如app名字 app版本 等等,这些信息要设置到header请求头里,结果appName里包含中文字符引起的请求失败。
设置请求头(headers)的属性值时,头部跟结尾不允许出现空格
在前端页面发送request请求到后台时,请求头即header中放入了中文,所以就会出现编码格式问题。
要解决问题就要对中文字符进行编码,到后台里再进行解码接收处理。
2、编码解码:
以下为vue中对中文进行编码解码的方式:
// 编码 encodeURIComponent(str)
// 解码 decodeURIComponent(str)
后台进行接收:
//编码 java.net.URLEncoder.encode(token,"UTF-8")
//解码 java.net.URLDecoder.decode(token,"UTF-8")
ios js setRequestHeader@[native code] setRequestHeader forEach dispatchXhrRequest type error
报错原因:ios setRequestHeader@[native code] setRequestHeader forEach dispatchXhrRequest Promisejs ios报错type errorjs iOS 允许http加载、ios端js网络请求失败、
改变是人生的定律,专注于过去和现在的人,必将错过未来
首先文件结构,插件标准模式,严格模式,用ES6语法promise返回,所以就是常见的ax
ios.get(url).then(res=>{})形式
'use strict';
var utils = require('./../utils');
var
settle = require('./../core/
settle');
当我们创建一个异步对象XMLHttpRequest同时post方式向后台传输数据的时候。
我们要设置异步对象的xhr.setRequestHeader成员的值为
XMLHttpRequest.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);否则的话后台是不能接收到传过去的值的。因为在谷歌浏览器的编译器中显示,传值在Request Payload中,这是错误的(如图) –属性注意看
而正确的方式是在 Form Data 中(如图)
这个设置在form表单中的enctype属性(规定在发送到服务器之前应
xhr.js?b50d:177 POST http://127.0.0.1:9000/business/admin/category/all net::ERR_CONNECTION_REFUSED
dispatchXhrRequest @ xhr.js?b50d:177
xhrAdapter @ xhr.js?b50d:13
dispatchRequest @ dispatchRequest.js?5270:52
Promise.then (async)
request @ Axios.js?0a06:6.
### 回答1:
setRequestHeader() 是 XMLHttpRequest 对象的一个方法,用于设置 HTTP 请求头的值。它接受两个参数:头的名称和头的值。例如,如果需要在请求中添加一个自定义的头,可以使用以下代码:
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://example.com/api');
xhr.setRequestHeader('Authorization', 'Bearer xyz');
xhr.send();
在这个例子中,我们在请求中添加了一个名为 `Authorization` 的头,它的值为 `Bearer xyz`。这是一种常用的方式,用于在 HTTP 请求中传递身份验证令牌或 API 密钥等敏感数据。
### 回答2:
setRequestHeader是XMLHttpRequest对象的方法之一,用于设置HTTP请求的头部信息。
XMLHttpRequest对象是在浏览器中进行异步数据交互的主要方法之一,通过该对象可以发送HTTP请求并接收服务器返回的数据。在发送请求前,我们可以使用setRequestHeader方法设置请求的头部信息,以便在请求中包含特定的信息。
setRequestHeader方法有两个参数,分别是header和value。header参数表示要设置的头部字段的名称,比如"Content-Type"、"Authorization"等;value参数表示要设置的头部字段的值,比如"application/json"、"Bearer token"等。
通过setRequestHeader方法设置头部信息可以实现很多功能。例如,可以通过设置"Content-Type"为"application/json"来告诉服务器请求的数据是JSON格式;可以通过设置"Authorization"为"Bearer token"来在请求中附带身份验证的token。
使用setRequestHeader方法时需要注意以下几点:
1. setRequestHeader方法必须在open方法之后、send方法之前调用,否则会抛出异常。
2. 同一个头部字段可以多次调用setRequestHeader方法进行设置,后面的设置会覆盖前面的设置。
3. 当使用用户自定义的头部字段时,需要确保服务器能够正确处理这些字段。
总之,setRequestHeader方法是XMLHttpRequest对象的一个重要方法,通过设置头部信息可以实现更加灵活和定制化的HTTP请求。使用该方法可以向服务器传递特定的信息,以便服务器能够更好地处理请求,并返回符合我们需求的数据。
### 回答3:
setRequestHeader 是XMLHttpRequest对象的一个方法,用于设置请求头部的相关信息。通过该方法可以在发送请求前向请求头添加自定义的HTTP头部字段。
该方法接受两个参数,第一个参数是要设置的请求头字段的名称,第二个参数是要设置的请求头字段的值。如果已经设置了相同名称的请求头,则该方法会覆盖之前的值。
setRequestHeader 方法通常用于在发送请求前设置一些非标准的请求头字段,以实现一些特定的功能需求,比如在请求时添加自定义的token、身份验证信息等。
使用该方法需要注意以下几点:
1. 该方法要在open方法之后、send方法之前调用,否则设置的请求头将不生效。
2. 请求头字段的名称必须是有效的HTTP头部字段名称,否则该字段将被忽略。
3. 请求头字段的值必须是有效的字符串,否则该值将被转换为字符串进行处理。
4. 根据浏览器的安全策略,某些请求头字段可能无法被修改或添加。
例如,可以使用setRequestHeader方法向请求头添加自定义的token,示例如下:
xhr.setRequestHeader("Authorization", "Bearer token123456");
上述代码会在请求头中添加名为 "Authorization" 的字段,其值为 "Bearer token123456"。这样,在发送请求时,服务器可以根据该请求头字段进行身份验证。
总之,setRequestHeader 方法是XMLHttpRequest对象在发送请求前自定义设置请求头的一种方式,通过该方法可以传递一些额外的信息给服务器,实现更灵活的网络请求。