摘要
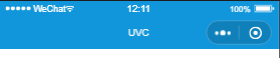
更改顶部导航栏,通常是指更改顶部状态栏的标题内容、标题颜色以及背景颜色,如下图所示:

上图中小程序的顶部导航栏的标题内容:小程序;标题颜色:黑色;背景颜色:白色
更改顶部导航栏,要用到组件:“window”。
(1)如果小程序有多个页面,想把每个页面的顶部导航栏都设置为一样,则在app.json里面设置 “window” 里面的内容
(2)如果想要不同页面显示不同的顶部导航栏的效果,则需要在每个页面的.json文件里设置"window"
组件:“window”下有多个参数,以下列出常用的几个参数,如需详细了解,可参考
小程序开发指南之“window”
navigationBarBackgroundColor:定义导航栏的背景颜色,支持16进制颜色格式,如#000000(白色);
navigationBarTitleText:设置导航栏的标题内容;
navigationBarTextStyle:设置导航栏标题文字颜色,只支持‘black’或‘white’;
这里更改顶部导航栏的标题、标题颜色和背景颜色;这里在app.json里更改“window”的内容
"window": {
"navigationBarBackgroundColor": "#1296db",
"navigationBarTitleText": "UVC",
"navigationBarTextStyle": "white"

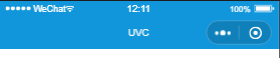
这里更改成:标题:UVC、标题颜色为:白色、背景颜色为:浅蓝色
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Mar
首先在pages.json中设置"navigationStyle": “custom” ,
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"navigationStyle": "custom" , //自定.
为了避免遮挡用户手机顶部状态栏,还需要获取用户手机状态栏的高度,并在在每个页面中添加一个占位用的 view标签来防止遮挡用户状态栏。
在 app.js文件添加如下代码:
App({
onLaunch: function
在编写微信小程序项目时,一开始为了显示出页面样式,我在app.json中,tabBar导航栏的list中设置了三个数组,对应三个导航块。但是三个导航块list中的pagePath设置为同一页面pagePath
"tabBar": {
"color": "#0094ff",
"selectedColor": "#ff9400",
"backgroundColor": "white",
"borderStyle": "black",