One thing that happened to me often was the items of an
ItemsControl
derivative (like a
ListBox
or
ListView
) not fill the full width of the list when was defined a
DataTemplate
for the
ItemTemplate
of the list.
For example, the Xaml code below:
<ListView ItemsSource="{Binding Path=Items, Source={StaticResource contentPageVM}}"
Width="250" Margin="0 20 0 20"
Grid.Row="1" Background="BurlyWood"
HorizontalContentAlignment="Stretch">
<ListView.ItemTemplate>
<DataTemplate>
<Grid HorizontalAlignment="Stretch">
<TextBlock Text="{Binding Name}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="0 0 20 0"></TextBlock>
<TextBlock Text="" HorizontalAlignment="Right" FontFamily="Segoe MDL2 Assets" VerticalAlignment="Center"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
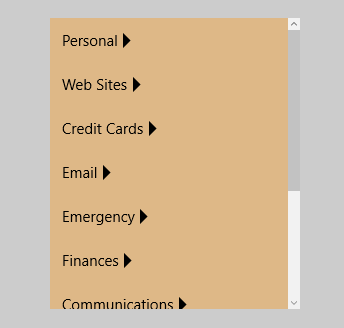
… produces this:
ListView with items not filling full width.
It should be noted that despite
<Grid HorizontalAlignment=”Stretch”>
, that produces no effect to make the items occupied the entire width of the list.
The solution is to set a style to the
ItemContainerStyle
for the
ListViewItem
with the
HorizontalContentAlignment=”Stretch”
, as exemplified below:
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
</Style>
</ListView.ItemContainerStyle>
So if we complete the initial code, we have:
<ListView ItemsSource="{Binding Path=Items, Source={StaticResource contentPageVM}}"
Width="250" Margin="0 20 0 20"
Grid.Row="1" Background="BurlyWood"
HorizontalContentAlignment="Stretch">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Grid HorizontalAlignment="Stretch">
<TextBlock Text="{Binding Name}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="0 0 20 0"></TextBlock>
<TextBlock Text="" HorizontalAlignment="Right" FontFamily="Segoe MDL2 Assets" VerticalAlignment="Center"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
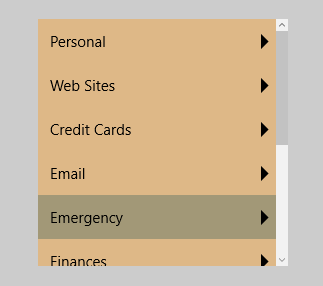
.. and now we have the desired result
ListView with items filling full width.