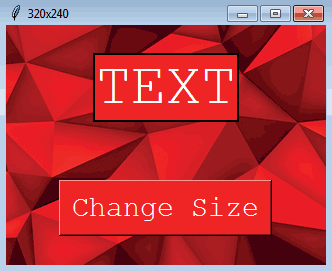
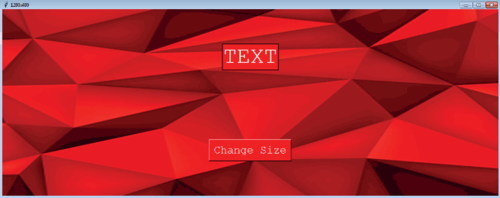
我正在开发一个 tkinter GUI,它使用画布小部件以便在背景中有一个图像,以及上面的小部件。这个 GUI 将在320x240树莓派屏幕上运行。我是为这些屏幕设计 GUI 的新手,只为过去的笔记本电脑。当前 GUI 如下所示:实际结果如您所见,它太小了。我想要的是:预期结果我制作几何图形的原因320x240是因为我想在我的 Raspberry Pi 屏幕上运行这个 GUI 320x240。然而,pi 将 HDMI 电缆的输出镜像到屏幕。HDMI 输出1280x480。我只需要它在树莓派屏幕上看起来太清晰,不管它在 HDMI 输出上看起来有多长。我试过的我用过root.attributes('-fullscreen', True),认为这会缩放根框架的内容以匹配屏幕分辨率,但是这条线只会使 tkinter 窗口全尺寸。我考虑过调整整个 GUI 的大小以在其上运行,1280x480但这意味着它们对于 pi 屏幕来说像素太多而无法显示。redpoly2 图片
查看完整描述
TA贡献1909条经验 获得超7个赞
您可以在不使用小部件的情况下拥有背景图像Canvas,这样做将允许您使用 tkinter 的几何管理器来放置小部件。我不太明白Raspberry Pi 的320x240 屏幕和1280x480 HDMI 之间的关系。
下面的代码说明了如何显示背景图像和它上面的一些小部件。还有一个Button可以在您想要的两个之间切换窗口的大小。
from PIL import Image, ImageTk
try:
import Tkinter as tk
except:
import tkinter as tk
path_to_bkgr_img = "redpoly2.jpg"
WIN_SIZES = (320, 240), (1280, 480)
# Translates an rgb tuple of int to a tkinter friendly color code.
def _from_rgb(rgb):
return "#%02x%02x%02x" % rgb
def change_size():
""" Sets/changes window size to next one available in WIN_SIZES. """
global cur_size
cur_size = (cur_size + 1) % len(WIN_SIZES)
config_window()
def config_window():
""" Sets root window's title, size, and background image. """
global background_label
geometry = '{}x{}'.format(*WIN_SIZES[cur_size])
root.geometry(geometry)
root.title(geometry)
# Resize background to fit window size.
btn_img = background_image.resize(WIN_SIZES[cur_size], resample=Image.BICUBIC)
btn_img = ImageTk.PhotoImage(btn_img) # Make tkinter compatible.
if not background_label: # Create Label if necessary.
background_label = tk.Label(root)
background_label.config(image=btn_img)
background_label.image = btn_img # Keep reference.
background_label.place(x=0, y=0, relwidth=1, relheight=1)
root = tk.Tk()
background_image = Image.open(path_to_bkgr_img)
background_label = None
cur_size = 0
config_window()
titleLabel = tk.Label(root, fg="white", text="TEXT", borderwidth=2, relief="solid",
bg=_from_rgb((239, 36, 37)), font=("Courier", 44))
titleLabel.pack(padx=5, pady=5, expand=1)
logButton = tk.Button(root, fg="white", text="Change Size", command=change_size,
borderwidth=2, relief="raised", bg=_from_rgb((239, 36, 37)),
font=("Courier", 22))
logButton.pack(padx=5, pady=5, expand=1)
root.bind_all('<KeyPress-Escape>', lambda *event: quit()) # Press Esc key to quit app.
root.mainloop()
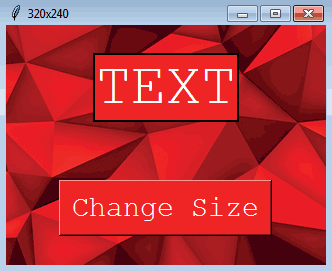
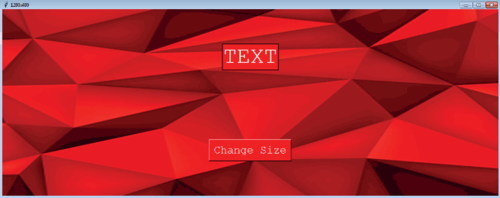
以下是显示每种尺寸所显示内容的屏幕截图:


查看完整回答
TA贡献1875条经验 获得超3个赞
RPi 的输出可以在
config.txt
/boot 分区上的文件中配置。通过参考
config.txt 视频页面
,您可以将 HDMI 的输出设置为特定模式。在您的情况下,这可能需要
在 raspberry pi 论坛
中描述的自定义设置。
config.txt
您使用以下配置字符串指定新模式:
hdmi_cvt=<width> <height> <framerate> <aspect> <margins> <interlace> <rb>
在哪里:
Value Default Description
width (required) width in pixels
height (required) height in pixels
framerate (required) framerate in Hz
aspect 3 aspect ratio 1=4:3, 2=14:9, 3=16:9, 4=5:4, 5=16:10, 6=15:9
margins 0 0=margins disabled, 1=margins enabled
interlace 0 0=progressive, 1=interlaced
rb 0 0=normal, 1=reduced blanking
查看完整回答