在应用mapbox的时候,想要导入自己的geojson文件,一直遇到bug
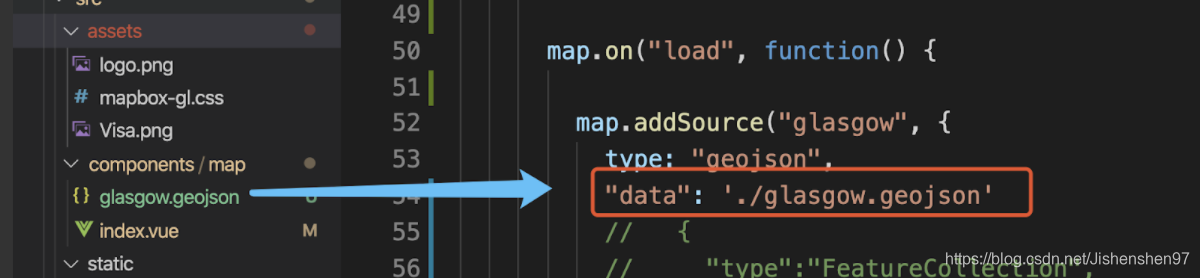
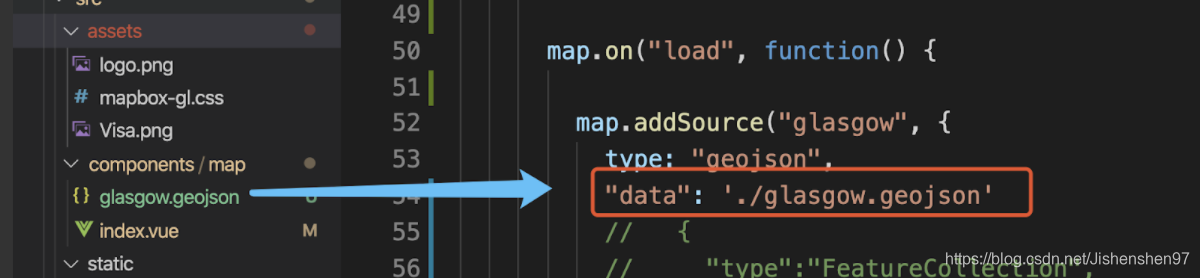
当前文件路径是:components/map/index.vue, 在这个index.vue文件里我addSource了一个geojson的文件,我确认这个文件的格式是对的,在github上可以正常显示:

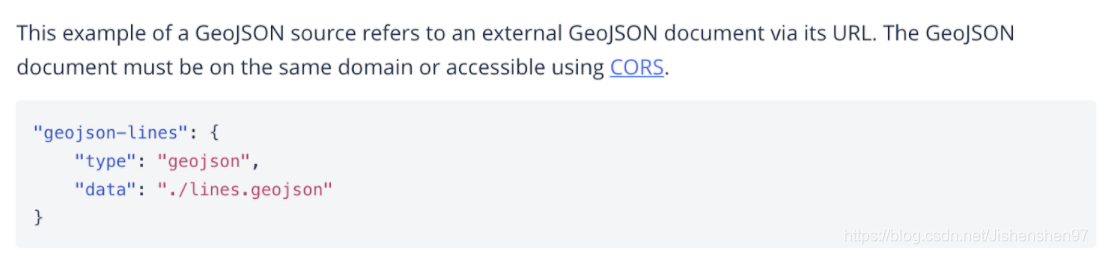
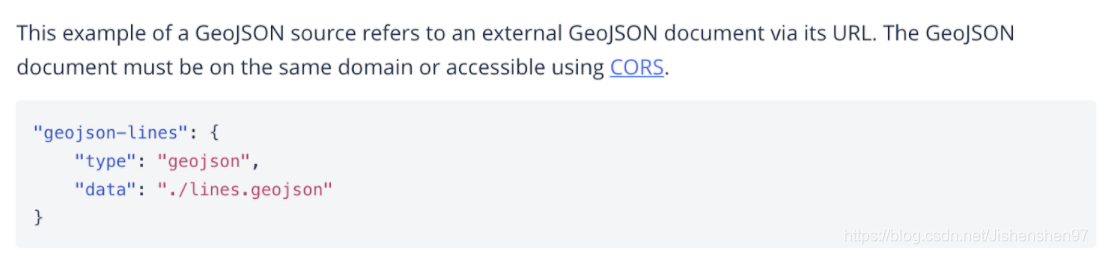
并确定这个addSource的格式正确,图是官方案例

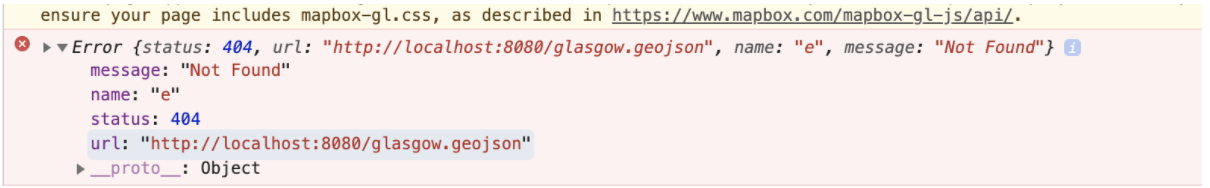
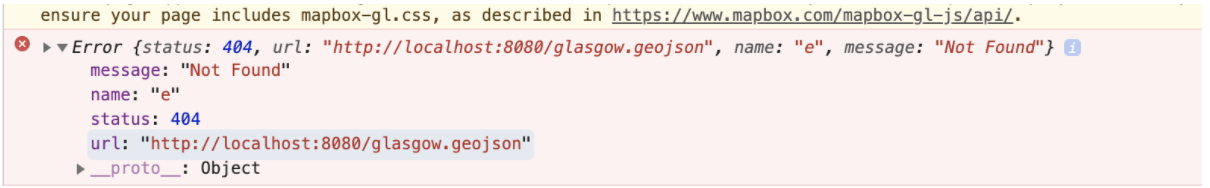
但是我自己咋npm run serve之后,但是在它console.log报了一个错:status: 404, url: “http://localhost:8080/glasgow.geojson”, name: “e”, message: “Not Found”

为啥啊?url的路径也没写错啊?各种谷歌与询问朋友之后,终于找到了问题所在。
仔细看报错内容:status: 404, url: “http://localhost:8080/glasgow.geojson”, name: “e”, message: “Not Found”,确认是由于是路径问题,localhost读不出来geojson文件,localhost如此只能将json文件放入public文件夹中,vue-cli 3.0静态文件放在public目录下面,放在public目录下的资源会被直接复制,不会经过webpack的打包处理。所以把geojson文件放在public下面就行了(应该是vue webpack配置的问题)
最终解决方案:

在应用mapbox的时候,想要导入自己的geojson文件,一直遇到bug当前文件路径是:components/map/index.vue, 在这个index.vue文件里我addSource了一个geojson的文件,我确认这个文件的格式是对的,在github上可以正常显示:并确定这个addSource的格式正确,图是官方案例但是我自己咋npm run serve之后,但是在它cons...
今天学习
Vue
中遇到了一个报错信息:$index is not defined,是我写了个for循环在HTML中,然后是因为版本的问题
下面是解决方法:
原来的是 v-for=”person in items”
v-on:click=”deletePerson($index)”//这个仅仅适用于1.0版本,不要采坑了同学们
这个在
Vue
1.0版本中式适用的可以直接使用$index,但是在2.0是不适合的
在
Vue
2.0版本中获取索引我们需要通过 v-for = “(person ,index) in items “, 点击事件我们也不能使用$index,应该使用
v-on:click=
数据驱动样式设计
使用 Maps SDK 的数据驱动样式化功能来创建和显示多种类型的数据。您可以根据特定数据集中的信息实时动态地更改地图的外观和感觉。数据驱动的样式很大程度上建立在
source
s 和 layers 的思想之上。
注意:
Source
s 和 layers 提供了灵活的选项来定制Mapbox地图的外观和地图上显示的数据。Android的Mapbox注释插件提供了一个简化的系统,用于与M...
在线生成
GeoJSON
:http://
geojson
.io/
shp 数据转
GeoJSON
和 TopoJSON:http://mapshaper.org/
GeoJson
和 TopopJson 在线转换:http://jeffpaine.github.io/
geojson
-topojson/
JSON 在线解析及格式化:https://www.json.cn/
GeoJ..
要在
Vue
3 中使用 ArcGIS API for
JavaScript
加载
GeoJSON
数据,您可以使用 `esri-loader` 库来加载 API,并使用 `FeatureLayer` 类来加载
GeoJSON
数据。
以下是一个基本的示例代码:
```html
<template>
<div id="map"></div>
</template>
<script>
import { loadModules } from "esri-loader";
export default {
mounted() {
// 加载 ArcGIS API for
JavaScript
loadModules(["esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer"]).then(
([Map, MapView, FeatureLayer]) => {
// 创建地图和视图
const map = new Map({
basemap: "streets-vector",
const view = new MapView({
container: "map",
map: map,
center: [-118.244, 34.052],
zoom: 12,
// 加载
GeoJSON
数据
const
geojson
Url = "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.
geojson
";
const featureLayer = new FeatureLayer({
url:
geojson
Url,
// 添加图层到地图
map.add(featureLayer);
</script>
<style>
#map {
height: 400px;
width: 100%;
</style>
在这个示例中,我们首先使用 `loadModules` 方法加载 `Map`,`MapView` 和 `FeatureLayer` 类。然后,在回调函数中创建一个 `Map` 和 `MapView` 实例,将它们绑定在 `div` 元素上,并设置一些基本属性。
接下来,我们使用 `FeatureLayer` 类加载一个远程
GeoJSON
数据
文件
的 URL。最后,我们将图层添加到地图中,完成加载和显示
GeoJSON
数据。
请注意,这个示例中加载的
GeoJSON
数据来自 USGS 的地震数据源。您可以使用任何其他包含有效
GeoJSON
数据的 URL 来代替它。
Vue应用篇—读取本地geojson文件 ( Input data given to 'glasgow' is not a valid GeoJSON object )
Sam9029:
JS篇-Array.prototype.slice.call()详解
ctotalk:
JS篇--The JavaScript Event Loop解释篇(新手向)
原味吐司:
CSS-关于CSS的一些小技巧(页面元素居中,弹性布局,分割线)
原味吐司:




 引入geojson文件
[code=javascript]
import LQYDistrict from "../assets/mapData/CDLongQuanYiDistrict.geojson"
[/code]
[code=javascript]
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file
> "type": "FeatureCollection",
| "name": "成都_街镇_2020_GCJ02_龙泉驿区",
| "crs": { "type": "name", "properties": { "name": "urn:ogc:def:crs:OGC:1.3:CRS84" } },
[/code]
引入geojson文件
[code=javascript]
import LQYDistrict from "../assets/mapData/CDLongQuanYiDistrict.geojson"
[/code]
[code=javascript]
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file
> "type": "FeatureCollection",
| "name": "成都_街镇_2020_GCJ02_龙泉驿区",
| "crs": { "type": "name", "properties": { "name": "urn:ogc:def:crs:OGC:1.3:CRS84" } },
[/code]