Following my previous question, I installed Nginx Proxy Manager to access my apps using a domain name. But nothing worked yet since I had no certificate setup. Even though NPM suggests using Let’s Encrypt certificates, I had to go with Cloudflare since I won’t be having any publicly accessible apps while Let’s Encrypt demands accessing the NPM through a public access. I know this sounds strange but all my apps are only accessible within my private network (yet they’ll need certificate - I know!).
Anyways, I managed to find this documentation from Cloudflare which explains how to generate certificates for free if you have a Cloudflare domain which I do:
Following the above steps, now I have two files:
private_key.pem
and
origin_certificate.pem
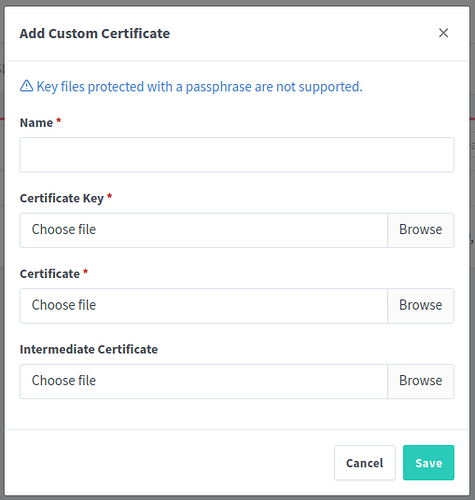
. Heading to NPM, in the SSL page I chose “Custom” from the “Add SSL Certificate” button. A form appears which looks something like this:
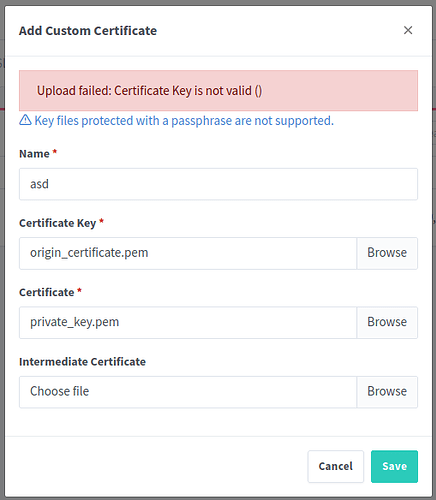
I uploaded the private key to the “Certificate Key” field and the origin certificate file to the “Certificate” field. And pressed save. I know this worked since if I select the files other other way around, the form will prompt an error:
Then I went to TrueNAS UI settings page and changed the ports for accessing the UI to numbers other than 80 and 443 since I wanted to give those NPM. After updating NPM ports to 80 and 443, opening the 192.168.1.250 in a browser will result in:
So far, all seems to be fine except that it does not work. Here are the results of my investigation at this point:
I can access the app using its local IP and port.
Using the
drill
command, I can verify that the domain (including the subdomain) resolves to 192.168.1.250 (yes, it’s a local IP as said before).
When trying to open the app using its domain address, the browser faces the error
"NS_ERROR_GENERATE_FAILURE (NS_ERROR_MODULE_SECURITY,SSL_ERROR_UNRECOGNIZED_NAME_ALERT)"
.
From the browser’s error message, it’s obvious that there’s something wrong with the SSL certificate but I don’t know what could I have done wrong. Any ideas?
BTW, the certificate was generated for
example.com
as well as
*.example.com
. And the domain for the app is
jellyfin.nas1.home.example.com
.
[UPDATE]
I just realized that the same address with an HTTP (instead of HTTPS) works! So, defintely the problem is with the certificate. But how can I fix that?
[UPDATE]
As always, I had messed something. I forgot to select the certificate for the NPM Proxy Host entry. I just done that and now I’m facing a new error on the browser (yay!):
NS_ERROR_GENERATE_FAILURE (NS_ERROR_MODULE_SECURITY,SEC_ERROR_UNKNOWN_ISSUER)
[UPDATE]
OK. Apparently I created a wrong type of certificate. I’ve created “Origin Server” certificate which is meant for communication between my server and Cloudflare. I need to learn which type of certificate I need and how to create it. Hopefully, it will be free as well.
No, it doesn’t. NPM is entirely capable of obtaining certs using the DNS challenge, which doesn’t require public access to any of your system.
The problem you’re facing is caused by the fact that Cloudflare’s certs are trusted only by Cloudflare. They’re intended to be used when you
are
exposing your site(s) to the world, and accessing them by way of Cloudflare’s proxy service. As you’re encountering, they’ll result in errors with any other use case.
Here’s how to set up NPM, with Let’s Encrypt certs, without public access to your apps: